Table of Contents
In today’s digital age, your salon’s website is often the first impression you make on potential clients. A well-designed website can be a powerful tool for attracting and retaining customers. Whether you’re building a new site or revamping an existing one, here’s a dose of website design inspiration and valuable tips for salon owners that can be implemented using free online tools.
Website Design Inspiration for Beauty Salons
Before diving into the tips, let’s explore some design inspiration to set the stage for your salon’s online presence:
Minimalist Elegance
Clean, minimalist designs with ample white space can create an elegant and upscale feel. Showcase your salon’s sophistication through simplicity.

Website: Yukie Natori New York Salon and Spa
Play with Colors
Incorporate your brand colors into the website’s design. For a fresh and calming vibe, consider pastel shades, while bold and vibrant colors can convey energy and creativity.

Website: Salon Royale
High-Quality Imagery
Invest in professional photography to showcase your salon’s work. Use large, high-resolution images of hair, makeup, and nails to highlight your skills.

Website: Coiffurium Salon
Unique Typography
Choose distinctive fonts that reflect your salon’s personality. Whether it’s modern, playful, or classic, typography sets the tone for your brand.

Website: Amaci Salon
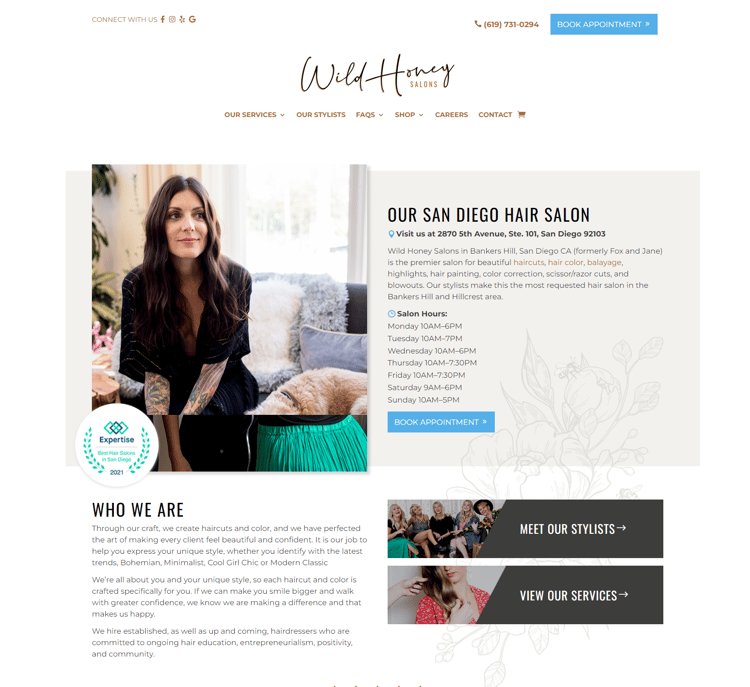
Mobile-Friendly Layout
Ensure that your website is responsive, meaning it adapts seamlessly to mobile devices. Many clients will access your site on their smartphones, so a mobile-friendly design is a must.

Website: Wild Honey
Tips for Improving Your Salon’s Website Using Free Online Tools
Now, let’s get into the practical tips you can implement using free tools found online:
Create a Stunning Logo
Use online logo makers like Canva or Looka to design a professional logo that represents your salon’s identity.
Craft Compelling Content
Use free content creation tools like Grammarly to ensure that your website’s content is error-free and engaging.
Optimize Images
Compress and optimize images using tools like TinyPNG to improve website load times without sacrificing image quality.
Design with Templates
Utilize website builders like Wix or WordPress, which offer free templates designed for beauty salons. Customize these templates to fit your brand.
Social Media Integration
Add social media sharing buttons to your site using tools like ShareThis. Encourage visitors to follow and engage with your salon on platforms like Instagram and Facebook.
Online Booking
Implement free booking widgets like Bookly or SimplyBook.me to allow clients to book appointments directly through your website.
Collect Client Feedback
Use online survey tools like Google Forms to gather feedback from clients about their salon experience. Display positive reviews on your website to build trust.
SEO Optimization
Optimize your website’s SEO using free tools like Google’s Keyword Planner and Yoast SEO plugin for WordPress. This helps your site rank higher in search engine results.
Monitor Website Performance
Use Google Analytics to track visitor behavior on your website. This data can inform future design and content decisions.
Stay Inspired
Explore design inspiration websites like Behance or Dribbble to stay updated with the latest design trends and ideas for your salon’s website.
By combining design inspiration with these practical tips and leveraging free online tools, you can transform your salon’s website into a visually appealing, user-friendly, and effective online presence. Remember, your website is a reflection of your salon’s brand and expertise, so invest the time and effort to make it shine.




